뮁
유니티 내일배움캠프 1일차 TIL : GitHub특강, 12조 미니 프로젝트 본문

GitHub특강
...그냥 들어서는 중간부터 이해가 안갔고
튜터님 말씀대로 직접 한 번 해봐야 이해가 갈 것 같다.
주말에 다시보기 봐야겠다. ^_ㅠ
팀원Tmi 카드 뒤집기 게임
팀 과제 기획 관련
- 필수 구현 기능
- 스타트 씬
- 플레이 버튼
- 게임 씬
- 시간 표시 기능 (지윤님)
- 30초 주는데
- 10초 미만 되면 배경을 빨갛게
- 게임 종료와 연계
- 카드 프리팹 (참솔님)
- 애니메이션
- 카드 뒤집기
- 카드 랜덤 배치 (영한님)
- 16장 깔기
- 본인 사진 2장
- 카드 매칭 기능
- 클릭해서 맞는지 확인하는 것
- 게임 종료와 연계
- 게임 종료
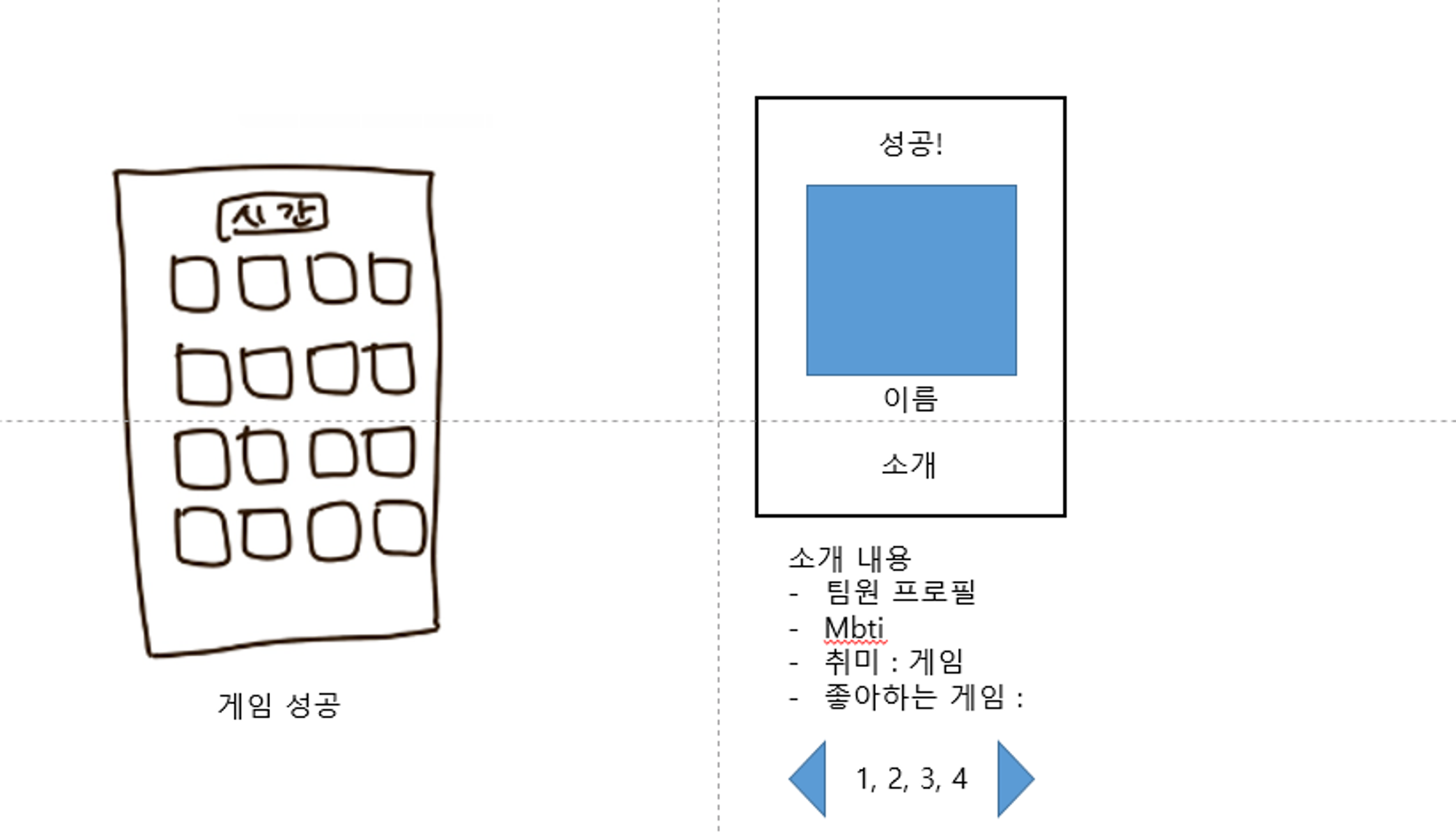
- 모든 카드 매칭 성공 시 팀원들의 이름 및 사진 한 눈에 보여주기
- 각자 프로필 작성
- 실패 시 실패를 알리는 문구 노출
- 모든 카드 매칭 성공 시 팀원들의 이름 및 사진 한 눈에 보여주기
- 시간 표시 기능 (지윤님)
- 사운드 삽입하기 (정환)
- BGM
- 클릭 시, 효과음
- 성공 시, 효과음
- 실패 시, 효과음
- BGM → 긴박해질 때 효과음
- UI
- 버튼
- 카드 뒷면
- 패널
- 스타트 씬
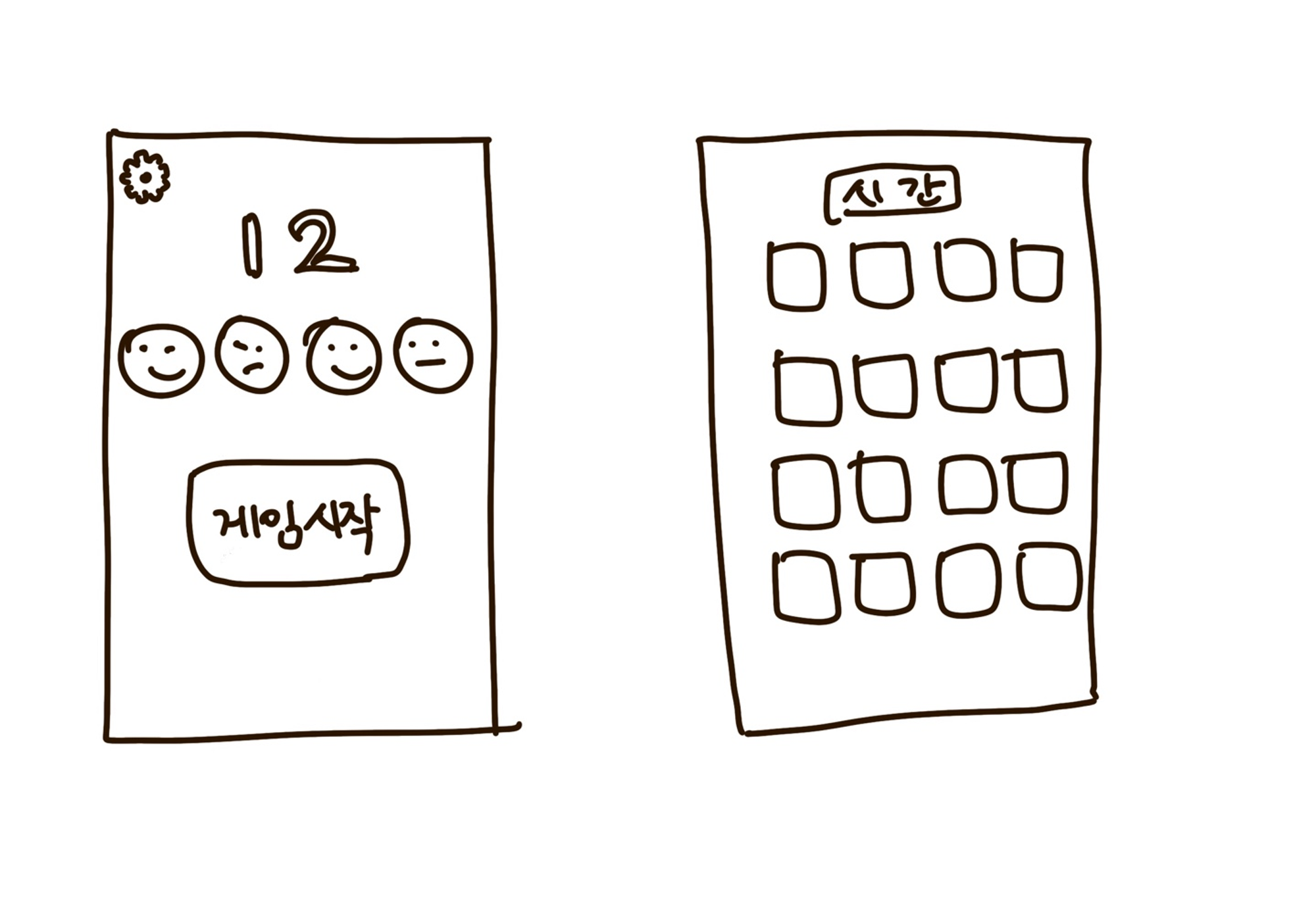
와이어프레임




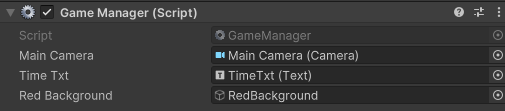
타이머, 10초 남았을 때 빨간 배경
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
public static GameManager Instance;
public Camera mainCamera;
public Text timeTxt;
public GameObject RedBackground;
float time = 0.0f;
private void Awake()
{
if (Instance == null)
{
Instance = this;
}
}
void Start()
{
Time.timeScale = 1.0f;
}
private void Update()
{
time += Time.deltaTime;
timeTxt.text = time.ToString("N2");
if (time >= 20f && time < 30f)
{
RedBackground.SetActive(true);
}
else if (time >= 30f)
{
RedBackground.SetActive(false);
Time.timeScale = 0f;
}
}
}



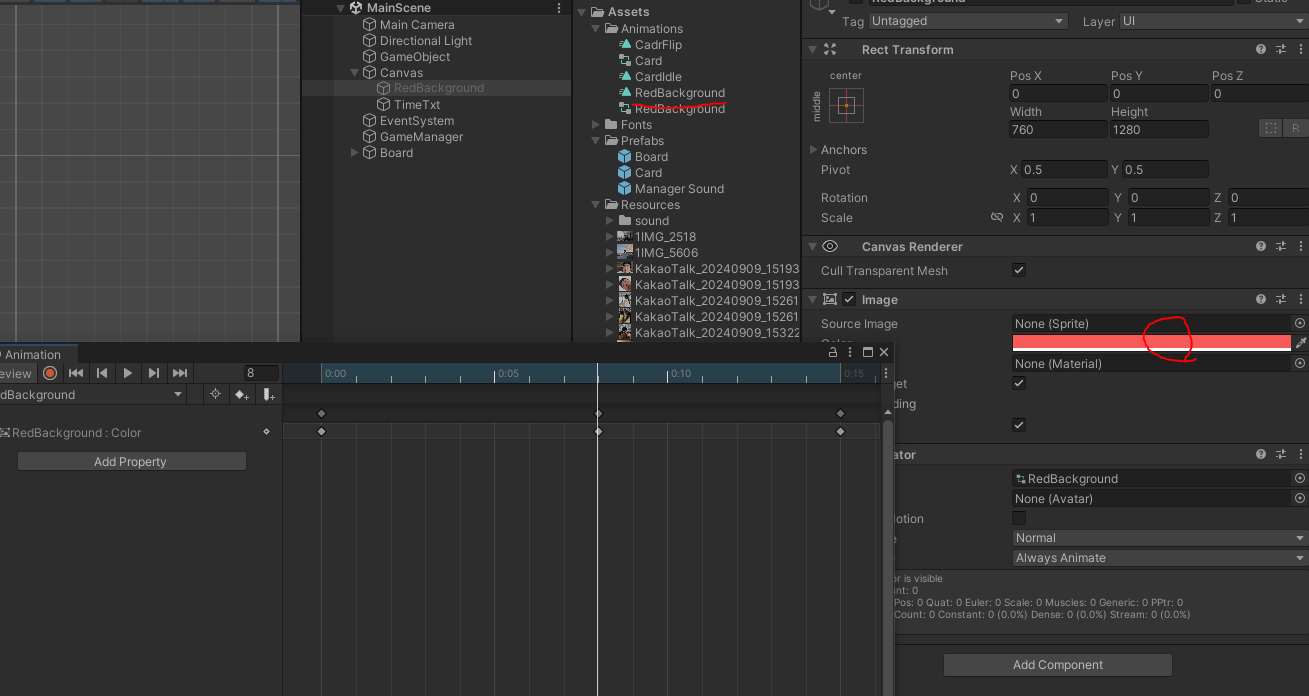
Image Ui에서 투명도를 조절하여 빨간 배경이 번쩍이는 애니메이션을 넣었다.
20초가 되었을 때 이 오브젝트가 true가 되었다가 30초가 되면 false가 되게 해놓았다.
각자의 작업물을 merge 할때, 내가 적용했던 폰트가 충돌?이 된다고 나와서 삭제를 하고 merge를 했다. (내가 이해한게 맞다면)
다시 적용하면 또 문제가 될까 모르겠다.
...내일 생각해보자 ^0^~!!
'유니티 TIL' 카테고리의 다른 글
| C# 문법 프로그래밍 기본 요소/변수와 자료형 (0) | 2024.09.17 |
|---|---|
| 유니티 내일배움캠프 5일차 TIL : 미니 프로젝트 발표 (1) | 2024.09.13 |
| 유니티 내일배움캠프 4일차 TIL : 발표준비 (0) | 2024.09.12 |
| 유니티 내일배움캠프 3일차 TIL : UI (3) | 2024.09.11 |
| 유니티 내일배움캠프 2일차 TIL : ..? (1) | 2024.09.10 |



